第643页
-
JavaScript Source Map 详解
上周,jQuery 1.9发布。 这是2.0版之前的最后一个新版本,有很多新功能,其中一个就是支持Source Map。 访问 http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js,打开压缩后的版本,滚动到底部,你可以看到最后一行是这样的: //@ sourceMappingURL=jquery.min.map 这就是Source Map。它是一个独立的map文件,与源码在同一个目录下,你可以点击进去,看看它的样子。 这是...
-
精通HTML表格的使用
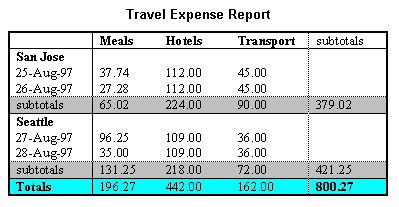
制作网页表格,需要使用table标签。 用好table标签并不容易,复杂的表格做起来就很麻烦,比如下面这张表。 我整理了一些HTML表格的高级语法。你可以看看,自己会用多少? 1. 标题和内容描述 表格的标题用caption标签表示,它会自动出现在整张表格的上方。 除了标题以外,对内容的更长描述可以写在table标签的summary属性中。 代码示例(为了便于阅读,tr、th、td省略关闭标签): 在浏览器中的显示效果如下图: 2. 表头和表尾 从结构上看,表格可以分成表头、主体和表尾三...
-
如何做到 jQuery-free?
jQuery是现在最流行的JavaScript工具库。 据统计,目前全世界57.3%的网站使用它。也就是说,10个网站里面,有6个使用jQuery。如果只考察使用工具库的网站,这个比例就会上升到惊人的91.7%。 虽然jQuery如此受欢迎,但是它臃肿的体积也让人头痛不已。jQuery 2.0的原始大小为235KB,优化后为81KB;如果是支持IE6、7、8的jQuery 1.8.3,原始大小为261KB,优化后为91KB。 这样的体积,即使是宽带环境,完全加载也需要1秒或更长,更不要说移动设备了。这意...
-
HTML语言编写指南
制作网页的第一步,就是学会编写HTML语言。 HTML是一种标签语言,通过在内容上附加各种标签,达到在浏览器中正确展示的目的。正确地编写HTML,不仅是制作网页的必要条件,也是对网页进一步处理、添加CSS和Javascript效果的前提。 编写HTML语言的关键,就是把标签用对,使它能够正确传达语义信息,不要使用无含义或错误含义的标签。下面就是一份我整理的HTML语言的编写指南。 一、块级元素 div 含义:页面内容的一个独立组成部分。 常见的用途有三种:1)划分页首、页尾、页边栏或导航栏等等;2...
-
如何让搜索引擎抓取AJAX内容?
越来越多的网站,开始采用"单页面结构"(Single-page application)。 整个网站只有一张网页,采用Ajax技术,根据用户的输入,加载不同的内容。 这种做法的好处是用户体验好、节省流量,缺点是AJAX内容无法被搜索引擎抓取。举例来说,你有一个网站。 http://example.com 用户通过井号结构的URL,看到不同的内容。 http://example.com#1 http://example.com#2 http://example.com#...
-
数据类型和Json格式
1. 前几天,我才知道有一种简化的数据交换格式,叫做yaml。 我翻了一遍它的文档,看懂的地方不多,但是有一句话令我茅塞顿开。 它说,从结构上看,所有的数据(data)最终都可以分解成三种类型: 我恍然大悟,数据构成的最小单位原来如此简单!难怪在编程语言中,只要有了数组(array)和对象(object)就能够储存一切数据了。 2. 我马上想到了json。 21世纪初,Douglas Crockford寻找一种简便的数据交换格式,能够在服务器之间交换数据。当时通用的数据交换语言是XML,但是Doug...
-
xpath路径表达式笔记
简单说,xpath就是选择XML文件中节点的方法。 所谓节点(node),就是XML文件的最小构成单位,一共分成7种。 xpath可以用来选择这7种节点。不过,下面的笔记只涉及最常用的第一种element(元素节点),因此可以将下文中的节点和元素视为同义词。 一、xpath表达式的基本格式 xpath通过"路径表达式"(Path Expression)来选择节点。在形式上,"路径表达式"与传统的文件系统非常类似。 二、选择节点的基本规则 三、选择节点的实例 先看一个XML实例文档。 [例1]...
-
JavaScript与有限状态机
有限状态机(Finite-state machine)是一个非常有用的模型,可以模拟世界上大部分事物。 简单说,它有三个特征: * 状态总数(state)是有限的。 * 任一时刻,只处在一种状态之中。 * 某种条件下,会从一种状态转变(transition)到另一种状态。 它对JavaScript的意义在于,很多对象可以写成有限状态机。 举例来说,网页上有一个菜单元素。鼠标悬停的时候,菜单显示;鼠标移开的时候,菜单隐藏。如果使用有限状态机描述,就是这个菜单只有两种状态(显示和隐藏),鼠标会...
-
Linux的五个查找命令
最近,我在学习Linux,下面是一些笔记。 使用电脑的时候,经常需要查找文件。 在Linux中,有很多方法可以做到这一点。国外网站LinuxHaxor总结了五条命令,你可以看看自己知道几条。大多数程序员,可能经常使用其中的2到3条,对这5条命令都很熟悉的人应该是不多的。 1. find find是最常见和最强大的查找命令,你可以用它找到任何你想找的文件。 find的使用格式如下: $ find - : 所要搜索的目录及其所有子目录。默认为当前目录。 - : 所要搜索的文件的特征...
-
什么是 Event Loop?
[2014.10.08更新] 本文内容有错误,请参考新版本。 Event Loop 是一个很重要的概念,指的是计算机系统的一种运行机制。 JavaScript语言就采用这种机制,来解决单线程运行带来的一些问题。 本文参考C. Aaron Cois的《Understanding The Node.js Event Loop》,解释什么是Event Loop,以及它与JavaScript语言的单线程模型有何关系。 想要理解Event Loop,就要从程序的运行模式讲起。运行以后的程序叫做"进程"(pro...














最新留言
说:asdasd
2023-05-26 10:48:03说:I
2023-04-07 09:22:25说:2366
2023-03-30 09:40:21说:1
2023-03-30 09:40:16说:6
2023-03-03 17:48:00说:发的太多人
2023-02-27 15:34:13说:1
2023-02-02 19:12:01说:我靠
2023-01-26 10:55:41