第642页
-
Javascript模块化编程(一):模块的写法
随着网站逐渐变成"互联网应用程序",嵌入网页的Javascript代码越来越庞大,越来越复杂。 网页越来越像桌面程序,需要一个团队分工协作、进度管理、单元测试等等......开发者不得不使用软件工程的方法,管理网页的业务逻辑。 Javascript模块化编程,已经成为一个迫切的需求。理想情况下,开发者只需要实现核心的业务逻辑,其他都可以加载别人已经写好的模块。 但是,Javascript不是一种模块化编程语言,它不支持"类"(class),更遑论"模块"(module)了。(正在制定中的ECMAScri...
-
TCP/IP模型的一个简单解释
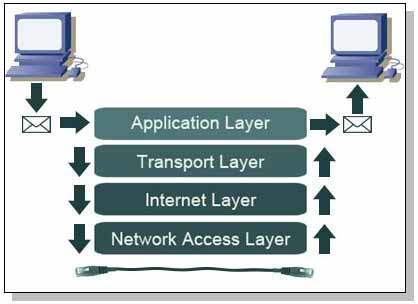
TCP/IP模型是互联网的基础。 想要理解互联网,就必须理解这个模型。但是,它不好懂,我就从来没有搞懂过。 前几天,BetterExplained上有一篇文章,很通俗地解释了这个模型。我读后有一种恍然大悟的感觉,第一次感到自己理解了互联网的总体架构。 下面,我按照自己的理解,写一下互联网到底是怎么搭建起来的。说得不对的地方,欢迎指正。 什么是TCP/IP模型? TCP/IP模型是一系列网络协议的总称,这些协议的目的,就是使计算机之间可以进行信息交换。 所谓"协议"可以理解成机器之间交谈的语言,每一种协...
-
Javascript模块化编程(二):AMD规范
这个系列的第一部分介绍了Javascript模块的基本写法,今天介绍如何规范地使用模块。 (接上文) 七、模块的规范 先想一想,为什么模块很重要? 因为有了模块,我们就可以更方便地使用别人的代码,想要什么功能,就加载什么模块。 但是,这样做有一个前提,那就是大家必须以同样的方式编写模块,否则你有你的写法,我有我的写法,岂不是乱了套!考虑到Javascript模块现在还没有官方规范,这一点就更重要了。 目前,通行的Javascript模块规范共有两种:CommonJS和AMD。我主要介绍AMD,但是...
-
Javascript模块化编程(三):require.js的用法
这个系列的第一部分和第二部分,介绍了Javascript模块原型和理论概念,今天介绍如何将它们用于实战。 我采用的是一个非常流行的库require.js。 一、为什么要用require.js? 最早的时候,所有Javascript代码都写在一个文件里面,只要加载这一个文件就够了。后来,代码越来越多,一个文件不够了,必须分成多个文件,依次加载。下面的网页代码,相信很多人都见过。 <script src="1.js"></script> <script src="2....
-
网页打开速度的心理学
没人愿意等待。 所以,没有访问者真的能够忍受一个打开速度极慢的网站。但是,网页打开速度到底对用户行为有什么影响,恐怕没几个人能够说清楚吧。 前几天,我读到一篇这方面的文献综述,感到非常别开生面。下面就是一点摘录。 网页打开的最佳速度 2秒! 许多研究都表明,用户最满意的打开网页时间,是在2秒以下。用户能够忍受的最长等待时间的中位数,在6~8秒之间。这就是说,8秒是一个临界值,如果你的网站打开速度在8秒以上,那么很可能,大部分访问者最终都会离你而去。 研究显示,如果等待12秒以后,网页还是没有载入,...
-
Javascript异步编程的4种方法
你可能知道,Javascript语言的执行环境是"单线程"(single thread)。 所谓"单线程",就是指一次只能完成一件任务。如果有多个任务,就必须排队,前面一个任务完成,再执行后面一个任务,以此类推。 这种模式的好处是实现起来比较简单,执行环境相对单纯;坏处是只要有一个任务耗时很长,后面的任务都必须排队等着,会拖延整个程序的执行。常见的浏览器无响应(假死),往往就是因为某一段Javascript代码长时间运行(比如死循环),导致整个页面卡在这个地方,其他任务无法执行。 为了解决这个问题,Ja...
-
浮动元素容器的clearing问题
网页设计时,我经常遇到下面这个问题,一直不知道怎么解决。 今天,总算全部理解了,一定要写下来。 1. 问题的由来 有这样一种情形:在一个容器(container)中,有两个浮动的子元素,如图一。 请问HTML代码应该怎么写? 很简单啦,几行字就够了。 上面的代码完全正确,但是如果在浏览器中一运行,就会出现意想不到的结果。 两者好像脱离了关系一样,怎么会这样? 2. 问题的原因 其实,原因很简单,与浮动定位有关。 在CSS规范中,浮动定位不属于正常的页面流(page flow),是独立定位的。所...
-
Javascript 严格模式详解
一、概述 除了正常运行模式,ECMAscript 5添加了第二种运行模式:"严格模式"(strict mode)。顾名思义,这种模式使得Javascript在更严格的条件下运行。 设立"严格模式"的目的,主要有以下几个: - 消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为; - 消除代码运行的一些不安全之处,保证代码运行的安全; - 提高编译器效率,增加运行速度; - 为未来新版本的Javascript做好铺垫。 "严格模式"体现了Javascript更合...
-
关于网页设计的一些统计数字
昨天,我看了一点Website Optimization这本书。 书里有一些统计数字很有趣,下面就是一点摘录。 网页的大小 ● 2003年,全世界网页的平均大小是93.7KB,2008年增长到312KB,5年中翻了3.3倍。(这里的网页大小包括图片、CSS文件、Javascript文件、flash文件等等。) ● 每张网页包含的对象数,从25.7个上升到49.9个。(凡是需要发出独立http请求的网页元素,都算作一个对象。) ● 据统计,每增加1个对象,网页载入的平均时间就增加40毫秒(宽带)或25...












最新留言
说:asdasd
2023-05-26 10:48:03说:I
2023-04-07 09:22:25说:2366
2023-03-30 09:40:21说:1
2023-03-30 09:40:16说:6
2023-03-03 17:48:00说:发的太多人
2023-02-27 15:34:13说:1
2023-02-02 19:12:01说:我靠
2023-01-26 10:55:41