-
网页打开速度的心理学
没人愿意等待。 所以,没有访问者真的能够忍受一个打开速度极慢的网站。但是,网页打开速度到底对用户行为有什么影响,恐怕没几个人能够说清楚吧。 前几天,我读到一篇这方面的文献综述,感到非常别开生面。下面就是一点摘录。 网页打开的最佳速度 2秒! 许多研究都表明,用户最满意的打开网页时间,是在2秒以下。用户能够忍受的最长等待时间的中位数,在6~8秒之间。这就是说,8秒是一个临界值,如果你的网站打开速度在8秒以上,那么很可能,大部分访问者最终都会离你而去。 研究显示,如果等待12秒以后,网页还是没有载入,...
-
Javascript异步编程的4种方法
你可能知道,Javascript语言的执行环境是"单线程"(single thread)。 所谓"单线程",就是指一次只能完成一件任务。如果有多个任务,就必须排队,前面一个任务完成,再执行后面一个任务,以此类推。 这种模式的好处是实现起来比较简单,执行环境相对单纯;坏处是只要有一个任务耗时很长,后面的任务都必须排队等着,会拖延整个程序的执行。常见的浏览器无响应(假死),往往就是因为某一段Javascript代码长时间运行(比如死循环),导致整个页面卡在这个地方,其他任务无法执行。 为了解决这个问题,Ja...
-
浮动元素容器的clearing问题
网页设计时,我经常遇到下面这个问题,一直不知道怎么解决。 今天,总算全部理解了,一定要写下来。 1. 问题的由来 有这样一种情形:在一个容器(container)中,有两个浮动的子元素,如图一。 请问HTML代码应该怎么写? 很简单啦,几行字就够了。 上面的代码完全正确,但是如果在浏览器中一运行,就会出现意想不到的结果。 两者好像脱离了关系一样,怎么会这样? 2. 问题的原因 其实,原因很简单,与浮动定位有关。 在CSS规范中,浮动定位不属于正常的页面流(page flow),是独立定位的。所...
-
Javascript 严格模式详解
一、概述 除了正常运行模式,ECMAscript 5添加了第二种运行模式:"严格模式"(strict mode)。顾名思义,这种模式使得Javascript在更严格的条件下运行。 设立"严格模式"的目的,主要有以下几个: - 消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为; - 消除代码运行的一些不安全之处,保证代码运行的安全; - 提高编译器效率,增加运行速度; - 为未来新版本的Javascript做好铺垫。 "严格模式"体现了Javascript更合...
-
关于网页设计的一些统计数字
昨天,我看了一点Website Optimization这本书。 书里有一些统计数字很有趣,下面就是一点摘录。 网页的大小 ● 2003年,全世界网页的平均大小是93.7KB,2008年增长到312KB,5年中翻了3.3倍。(这里的网页大小包括图片、CSS文件、Javascript文件、flash文件等等。) ● 每张网页包含的对象数,从25.7个上升到49.9个。(凡是需要发出独立http请求的网页元素,都算作一个对象。) ● 据统计,每增加1个对象,网页载入的平均时间就增加40毫秒(宽带)或25...
-
JavaScript Source Map 详解
上周,jQuery 1.9发布。 这是2.0版之前的最后一个新版本,有很多新功能,其中一个就是支持Source Map。 访问 http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js,打开压缩后的版本,滚动到底部,你可以看到最后一行是这样的: //@ sourceMappingURL=jquery.min.map 这就是Source Map。它是一个独立的map文件,与源码在同一个目录下,你可以点击进去,看看它的样子。 这是...
-
精通HTML表格的使用
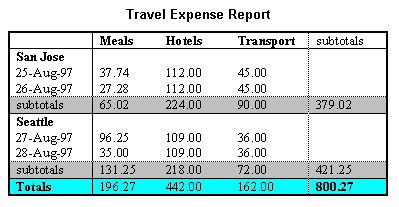
制作网页表格,需要使用table标签。 用好table标签并不容易,复杂的表格做起来就很麻烦,比如下面这张表。 我整理了一些HTML表格的高级语法。你可以看看,自己会用多少? 1. 标题和内容描述 表格的标题用caption标签表示,它会自动出现在整张表格的上方。 除了标题以外,对内容的更长描述可以写在table标签的summary属性中。 代码示例(为了便于阅读,tr、th、td省略关闭标签): 在浏览器中的显示效果如下图: 2. 表头和表尾 从结构上看,表格可以分成表头、主体和表尾三...
-
如何做到 jQuery-free?
jQuery是现在最流行的JavaScript工具库。 据统计,目前全世界57.3%的网站使用它。也就是说,10个网站里面,有6个使用jQuery。如果只考察使用工具库的网站,这个比例就会上升到惊人的91.7%。 虽然jQuery如此受欢迎,但是它臃肿的体积也让人头痛不已。jQuery 2.0的原始大小为235KB,优化后为81KB;如果是支持IE6、7、8的jQuery 1.8.3,原始大小为261KB,优化后为91KB。 这样的体积,即使是宽带环境,完全加载也需要1秒或更长,更不要说移动设备了。这意...
-
HTML语言编写指南
制作网页的第一步,就是学会编写HTML语言。 HTML是一种标签语言,通过在内容上附加各种标签,达到在浏览器中正确展示的目的。正确地编写HTML,不仅是制作网页的必要条件,也是对网页进一步处理、添加CSS和Javascript效果的前提。 编写HTML语言的关键,就是把标签用对,使它能够正确传达语义信息,不要使用无含义或错误含义的标签。下面就是一份我整理的HTML语言的编写指南。 一、块级元素 div 含义:页面内容的一个独立组成部分。 常见的用途有三种:1)划分页首、页尾、页边栏或导航栏等等;2...
-
如何让搜索引擎抓取AJAX内容?
越来越多的网站,开始采用"单页面结构"(Single-page application)。 整个网站只有一张网页,采用Ajax技术,根据用户的输入,加载不同的内容。 这种做法的好处是用户体验好、节省流量,缺点是AJAX内容无法被搜索引擎抓取。举例来说,你有一个网站。 http://example.com 用户通过井号结构的URL,看到不同的内容。 http://example.com#1 http://example.com#2 http://example.com#...












最新留言
说:asdasd
2023-05-26 10:48:03说:I
2023-04-07 09:22:25说:2366
2023-03-30 09:40:21说:1
2023-03-30 09:40:16说:6
2023-03-03 17:48:00说:发的太多人
2023-02-27 15:34:13说:1
2023-02-02 19:12:01说:我靠
2023-01-26 10:55:41