期权知识 第579页
-
版本控制入门插图教程
我知道版本控制系统(VCS)很有用。 但是,我平时只是业余写一些小程序,感觉特地装一个VCS太麻烦,所以一直没有用。最近,因为想认真做一个中等规模的项目,所以决心好好学一下怎么用。 下面就是我翻译的一篇入门教程,主要解释了VCS的一些主要概念。 ====================== A Visual Guide to Version Control 版本控制入门插图教程 作者:Kalid Azad 译者:期权记 原文网址:http://betterexplained.com/article...
-
文件上传的渐进式增强
文件上传是最古老的互联网操作之一。 20多年了,它几乎没变,还是原来的样子:操作麻烦、缺乏交互、用户体验不佳。在这个新技术日新月异的时代,显得非常落伍。 网页开发者们想了很多办法,试图提升文件上传的功能和操作体验,在各种Javascript库的基础上,开发了五花八门的插件。可是,由于不同浏览器之间的差异,缺乏统一接口,这些插件要么用起来很麻烦,要么不能普遍适用。 HTML5提供了一系列新的浏览器API,使得文件上传有可能出现革命性变化。英国程序员Remy Sharp总结了这些新的接口,本文在他的文章基础...
-
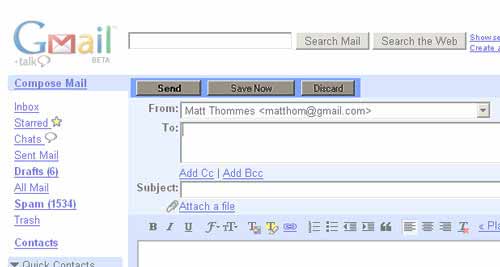
制作Gmail式按钮
一个月前,Gmail重新设计了所有按钮。 原来的按钮是这样的。 新设计的按钮是这样的。 事实上,不仅是Gmail,Google公司很多其他项目都在使用后一种风格的按钮。 比如 Google Site。 再比如Picasa。 这种按钮设计最大的特点,就是完全不使用背景图片,是纯粹的HTML+CSS。同时,它也不使用任何表单元素,目的是在不同浏览器下,争取视觉效果的最大统一。 Google的工程师、设计者Douglas Bowman最近写了篇文章,介绍了设计思路。但是,他最后没有给出...
-
XMLHttpRequest Level 2 使用指南
XMLHttpRequest是一个浏览器接口,使得Javascript可以进行HTTP(S)通信。 最早,微软在IE 5引进了这个接口。因为它太有用,其他浏览器也模仿部署了,ajax操作因此得以诞生。 但是,这个接口一直没有标准化,每家浏览器的实现或多或少有点不同。HTML 5的概念形成后,W3C开始考虑标准化这个接口。2008年2月,就提出了XMLHttpRequest Level 2 草案。 这个XMLHttpRequest的新版本,提出了很多有用的新功能,将大大推动互联网革新。本文就对这个新版本进行详...
-
Openid托管服务RPX试用感想
去年下半年,微软和Google相继宣布支持Openid。 这就是说,你不需要每个网站都注册了,Gmail帐号有望变成通用帐号。 这不仅方便了用户,而且对网站制作者也很有吸引力。所有Gmail的用户,不用注册就能使用你的网站,这是多大的一个市场啊!更重要的是,由于用户名是相同的,不同网站之间进行用户数据的同步和交换就容易多了。另一方面,用户数据的维护"外包"给了Google,你自己就不用干这活了,可以将更多的精力集中在开发网站的核心功能上。 虽然有这么多好处,但是半年过去了,很少有网站实现了这个功能。...
-
Javascript模块化编程(一):模块的写法
随着网站逐渐变成"互联网应用程序",嵌入网页的Javascript代码越来越庞大,越来越复杂。 网页越来越像桌面程序,需要一个团队分工协作、进度管理、单元测试等等......开发者不得不使用软件工程的方法,管理网页的业务逻辑。 Javascript模块化编程,已经成为一个迫切的需求。理想情况下,开发者只需要实现核心的业务逻辑,其他都可以加载别人已经写好的模块。 但是,Javascript不是一种模块化编程语言,它不支持"类"(class),更遑论"模块"(module)了。(正在制定中的ECMAScri...
-
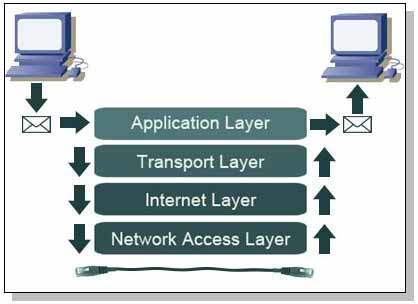
TCP/IP模型的一个简单解释
TCP/IP模型是互联网的基础。 想要理解互联网,就必须理解这个模型。但是,它不好懂,我就从来没有搞懂过。 前几天,BetterExplained上有一篇文章,很通俗地解释了这个模型。我读后有一种恍然大悟的感觉,第一次感到自己理解了互联网的总体架构。 下面,我按照自己的理解,写一下互联网到底是怎么搭建起来的。说得不对的地方,欢迎指正。 什么是TCP/IP模型? TCP/IP模型是一系列网络协议的总称,这些协议的目的,就是使计算机之间可以进行信息交换。 所谓"协议"可以理解成机器之间交谈的语言,每一种协...
-
Javascript模块化编程(二):AMD规范
这个系列的第一部分介绍了Javascript模块的基本写法,今天介绍如何规范地使用模块。 (接上文) 七、模块的规范 先想一想,为什么模块很重要? 因为有了模块,我们就可以更方便地使用别人的代码,想要什么功能,就加载什么模块。 但是,这样做有一个前提,那就是大家必须以同样的方式编写模块,否则你有你的写法,我有我的写法,岂不是乱了套!考虑到Javascript模块现在还没有官方规范,这一点就更重要了。 目前,通行的Javascript模块规范共有两种:CommonJS和AMD。我主要介绍AMD,但是...
-
Javascript模块化编程(三):require.js的用法
这个系列的第一部分和第二部分,介绍了Javascript模块原型和理论概念,今天介绍如何将它们用于实战。 我采用的是一个非常流行的库require.js。 一、为什么要用require.js? 最早的时候,所有Javascript代码都写在一个文件里面,只要加载这一个文件就够了。后来,代码越来越多,一个文件不够了,必须分成多个文件,依次加载。下面的网页代码,相信很多人都见过。 <script src="1.js"></script> <script src="2....












最新留言
说:asdasd
2023-05-26 10:48:03说:I
2023-04-07 09:22:25说:2366
2023-03-30 09:40:21说:1
2023-03-30 09:40:16说:6
2023-03-03 17:48:00说:发的太多人
2023-02-27 15:34:13说:1
2023-02-02 19:12:01说:我靠
2023-01-26 10:55:41